Nếu bạn quan tâm về việc phát triển web, bạn có thể nghe nói về Bootstrap, để giúp mọi người hiểu hơn về nền tảng và cách thiết kế website bằng Bootstrap. Cùng Web89.vn theo dõi bài viết dưới đây.

Bootstrap là gì?
Bootstrap là một framework HTML, CSS và JavaScript được sử dụng để xây dựng các trang web responsive di động. Nó cung cấp các công cụ và các lớp css, thành phần có sẵn và các công cụ javascript cho phép bạn xây dựng các trang web, ứng dụng và các tính năng trong một thời gian ngắn hơn.
Tại sao Bootstrap là ứng dụng thu hút nhiều lập trình viên sử dụng nhất?
Hệ thống lưới
Bạn sẽ không mất quá nhiều giờ để code lưới Bootstrap vì nó đã đi kèm một hệ thống riêng được dựng trước, bạn chỉ cần một vài các thao tác code tay đơn giản. Dễ dàng xác định các điểm dừng tùy chỉnh cho mỗi cột một cách nhanh chóng bằng cách sử dụng các khoảng nghỉ với mức độ khoảng các theo ý muốn, bạn cũng có thể giữ nguyên vị trí mặc định vì có thể nó đã đáp ứng nhu cầu cho website của bạn.
Hình ảnh
Thiết kế web bằng Bootstrap luôn kèm với mã riêng để tự động thay đổi kích thước hình ảnh dựa trên các kích thước màn hình . Bạn chỉ cần thêm đuôi .img vào hình ảnh bạn muốn tùy chỉnh, các quy tắc CSS được xác định trước sẽ xử lý các phần còn lại.
Bạn cũng có thể thay đổi hình ảnh chỉ việc thêm các đuôi như .img-circle và .img-round mà bạn không cần qua lại giữa mã hay phần mềm thiết kế.
Các thành phần Bootstrap
Thường đi kèm với các thành phần giúp quá trình thiết kế website hay quá trình xử lí dễ dàng hơn bao gồm: các thanh điều hướng, thanh tiến độ, thanh kéo thả, hình thu nhỏ… Bạn có thể dễ dàng thêm các yếu tố thiết kế bắt mắt vào trang web của mình, bạn nên biết rằng mỗi một trong số chúng sẽ trông tuyệt vời với bất kì kích thước màn hình hay thiết bị nào đang được sử dụng.

Bootstrap JavaScript
Thiết kế website bằng Bootstrap cơ bản cho phép các lập trình viên tận dụng các plugin JQuery tuỳ chỉnh. JQuery sẽ cung cấp cho bạn nhiều điều kiện để trải nghiệm tính tương tác của Bootstrap, đồng thời cung cấp các giải pháp dễ dàng cho các cửa sổ và quá trình chuyển tiếp, băng chuyền hình ảnh.
Tài liệu Bootstrap
Bootstrap cung cấp cho người dùng những tài liệu tốt nhất và nhận được sự đánh giá uy tín từ các lập trình viên. Mỗi đoạn mã đều được mô tả và giải thích chi tiết trên website. Bạn chỉ cần chọn một phần, sao chép và dán mã vào website sau đó chỉnh sửa lại.
Khả năng tùy biến
Những điểm hạn chế khi nói đến Bootstrap đó chính là kích thước và trọng lượng mà chúng sử dụng có thể làm chậm ứng dụng của bạn khi tải lần đầu tiên. Tuy nhiên, khi thiết kế website bằng Bootstrap, cho phép bạn tùy chỉnh các chức năng mà bạn muốn tải xuống. Chỉ cần bạn truy cập trang tùy chỉnh và tiến hành tải xuống rồi kiểm tra các tính năng của nó, cắt giảm trọng lượng của tệp để tiết kiệm thời gian tải.
Nguồn mẫu đa dạng
Xu hướng thiết kế website với Bootstrap ngày càng phổ biến và tăng lên, nhiều người bắt đầu tạo các mẫu dựa trên Bootstrap để đẩy nhanh quá trình phát triển web. Hiện nay có rất nhiều trang web dành riêng cho việc chia sẻ và mua các mẫu tùy chỉnh trên Bootstrap.
Có thể lấy Bootstrap từ đâu.
Có 2 cách bắt đầu sử dụng Bootstrap trên trang web của bạn:
- Tải Bootstrap từ getbootstrap.com: Hãy truy cập getbootstrap.com và làm theo hướng dẫn tại đó.
- Nhúng Bootstrap thông qua CDN: Nếu bạn không muốn tự tải xuống và lưu trữ Bootstrap trong thiết bị thì bạn có thể đưa nó từ CDN (Content Delivery Network – Mạng phân phối nội dung).
Hướng dẫn thiết kế giao diện website với Bootstrap chi tiết từ A – Z.
Thiết kế website với Bootstrap bằng phương pháp thủ công
Bước 1: Tải Bootstrap từ trang web chính thức và giải nén
Bước 2: Tạo một thư mục HTML
Bước 3: Sao chép tệp CSS và JS trong thư mục HTML, tạo tệp index.html.
Bước 4: Liên kết tệp CSS bootstrap, sao chép mã được cung cấp bên dưới, dán vào tệp index.html trong thẻ <head>.
Bước 5: Thêm JavaScript Bootstrap lõi sau footer của index.html để tải nhanh trang.
Thiết kế website với Bootstrap bằng cách sử dụng trình tạo trang web TemplateToaster Bootstrap
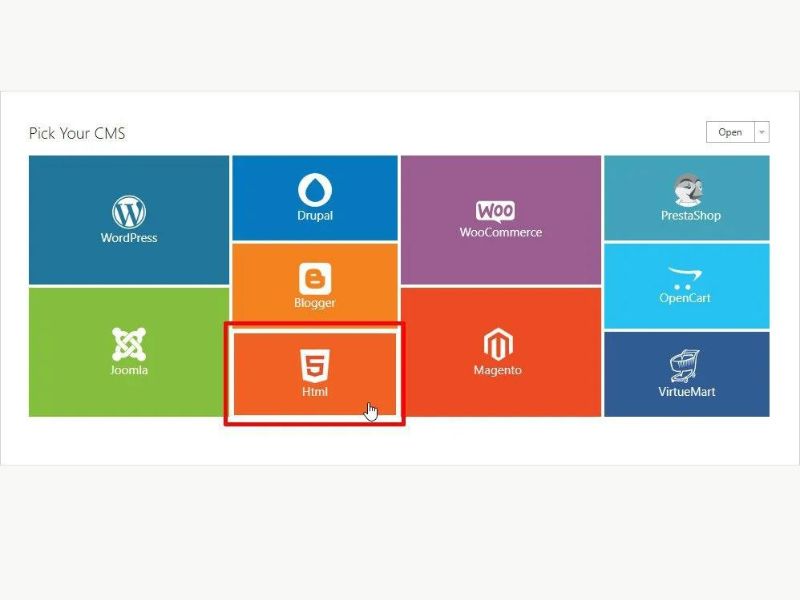
Bước 1: Chọn nền tảng CMS cho thiết kế
Tải xuống và cài đặt TemplateToaster trên máy tính. Trước hết, hãy chọn CMS và đặt tên như WordPress, Joomla, Drupal, Magento, v.v. nếu muốn tạo một trang web động. Để tạo một trang web tĩnh, bạn cần chọn HTML.

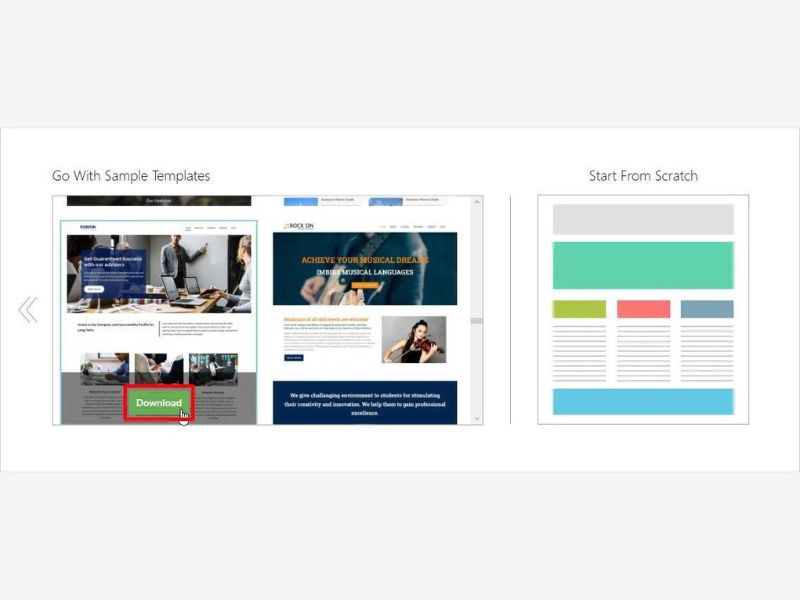
Bước 2: Chọn ví dụ mẫu
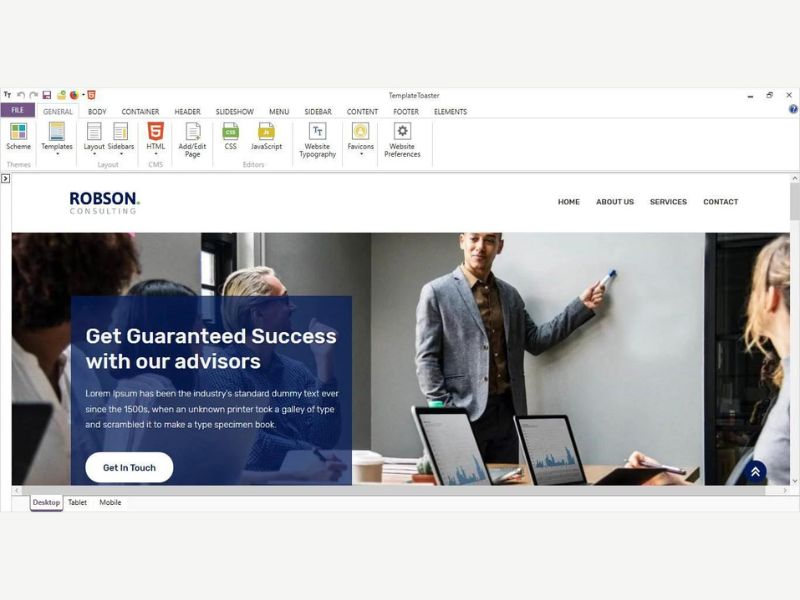
Bây giờ, hãy chọn một ví dụ mẫu website bạn muốn thiết kế trang web.

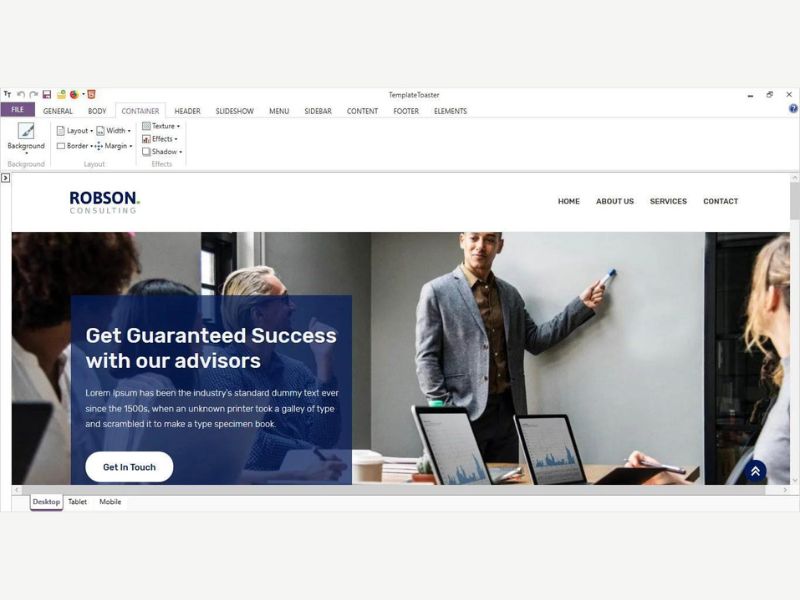
Bước 3: Chuyển đến tab General
Với mẫu mẫu trong tab General, bạn có thể vào các tùy chọn khác nhau như favicon, sidebar, typography,….đáp ứng nhu cầu cho trang web của bạn.

Bước 4: Bố trí và thiết lập
Thiết lập chiều rộng, lề, đường viền, kết cấu, hiệu ứng và kiểu chữ có thể được điều chỉnh theo yêu cầu của bạn.

Bước 5: Đến tab menu
Sau đó đến Menu. Tại đây, bạn sẽ nhận được các tùy chọn như đặt logo và đặt các mục menu. Căn chỉnh nút menu theo chiều ngang hoặc dọc. Màu nền và kiểu chữ cho menu có thể được đặt riêng.
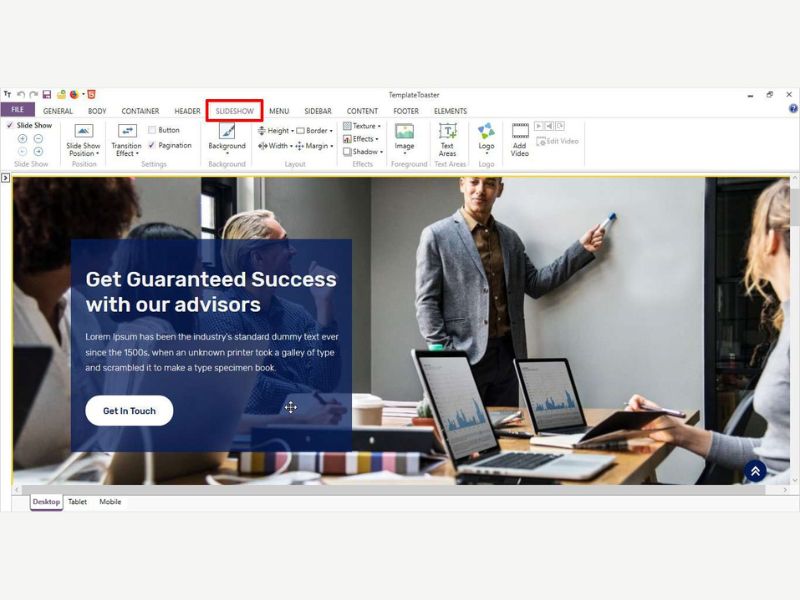
Bước 6: Thêm các trình chiếu vào trang web
Thêm một trình chiếu vào trang web. Đặt màu nền tương phản với hình ảnh ở nền trước. Sử dụng vùng văn bản để hiển thị nội dung trên trình chiếu.

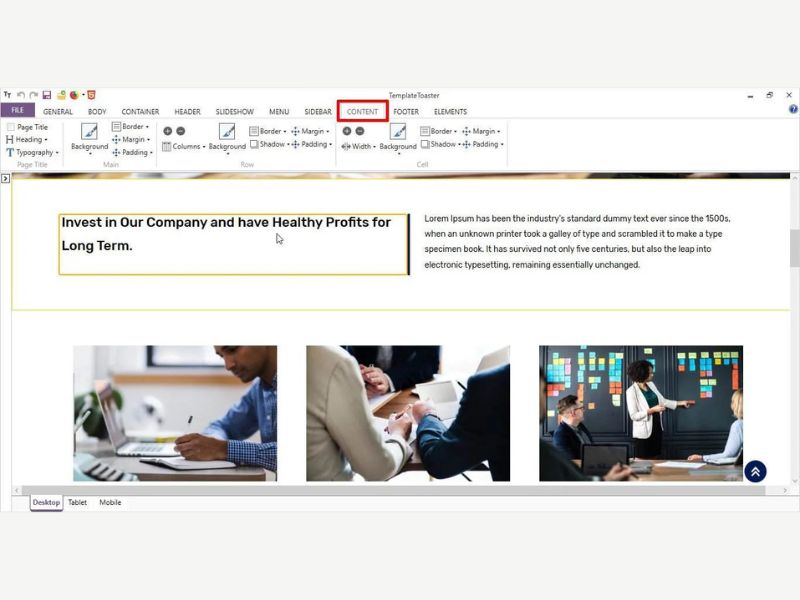
Bước 7: Có thể thay đổi nội dung
Khu vực nội dung chính là nơi hiển thị nội dung có giá trị trên trang web. Nhấp đúp chuột vào nội dung giả, trình chỉnh sửa sẽ được bật và bạn có thể chỉnh sửa nội dung. Các tab biên tập có rất nhiều.

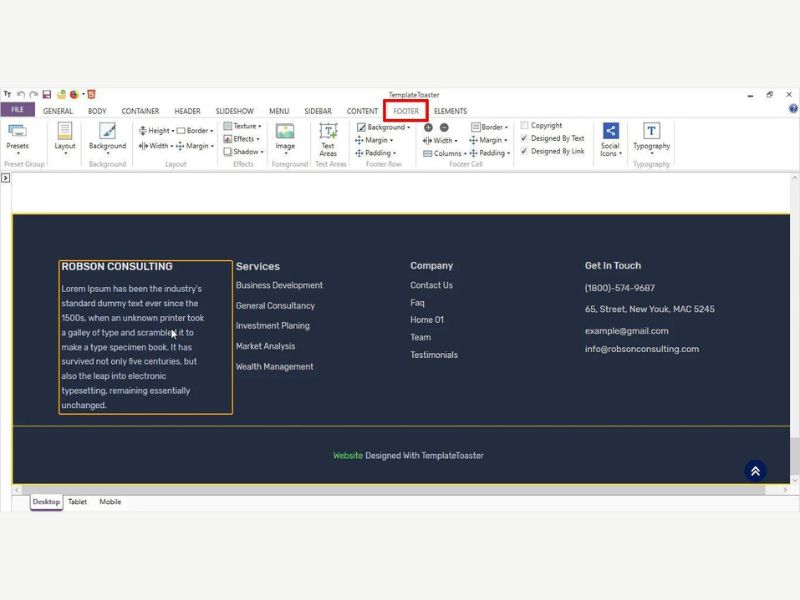
Bước 8: Bước cuối cùng – Tạo footer
Chân trang có thể được sử dụng để thêm các biểu tượng xã hội và thêm thông tin cần thiết đa dạng như liên hệ với chúng tôi, Câu hỏi thường gặp, địa chỉ của bạn, ..v.v … Có rất nhiều đặc quyền để tạo ra một chân trang thu hút.

Thiết kế website với Bootstrap tại WEB89
Trên đây là những thông tin hữu ích về bootstrap và hướng dẫn thiết kế giao diện website bằng bootstrap chi tiết. Hy vọng với những chia sẻ đó, bạn sẽ có cái nhìn mới hơn và có thể vận dụng vào thực tiễn để thiết kế web bằng bootstrap hiệu quả một cách nhanh chóng và đơn giản.Nếu bạn đang tìm kiếm một đơn vị thiết kế Bootstrap chất lượng, uy tín, tận tâm tại Hà Nội thì đừng quên ghé qua Web89.vn nhé.






