Về mặt SEO, nếu bạn đang cố gắng xếp hạng các trang danh mục sản phẩm của mình, bạn thực sự cần phải tận dụng tối đa danh mục sản phẩm WooCommerce mặc định là “mô tả” và “hình thu nhỏ”. Hầu hết các theme nếu tương thích với WooCommerce sẽ hiển thị nội dung này ngay bên dưới tên danh mục sản phẩm và các sản phẩm bên trên.

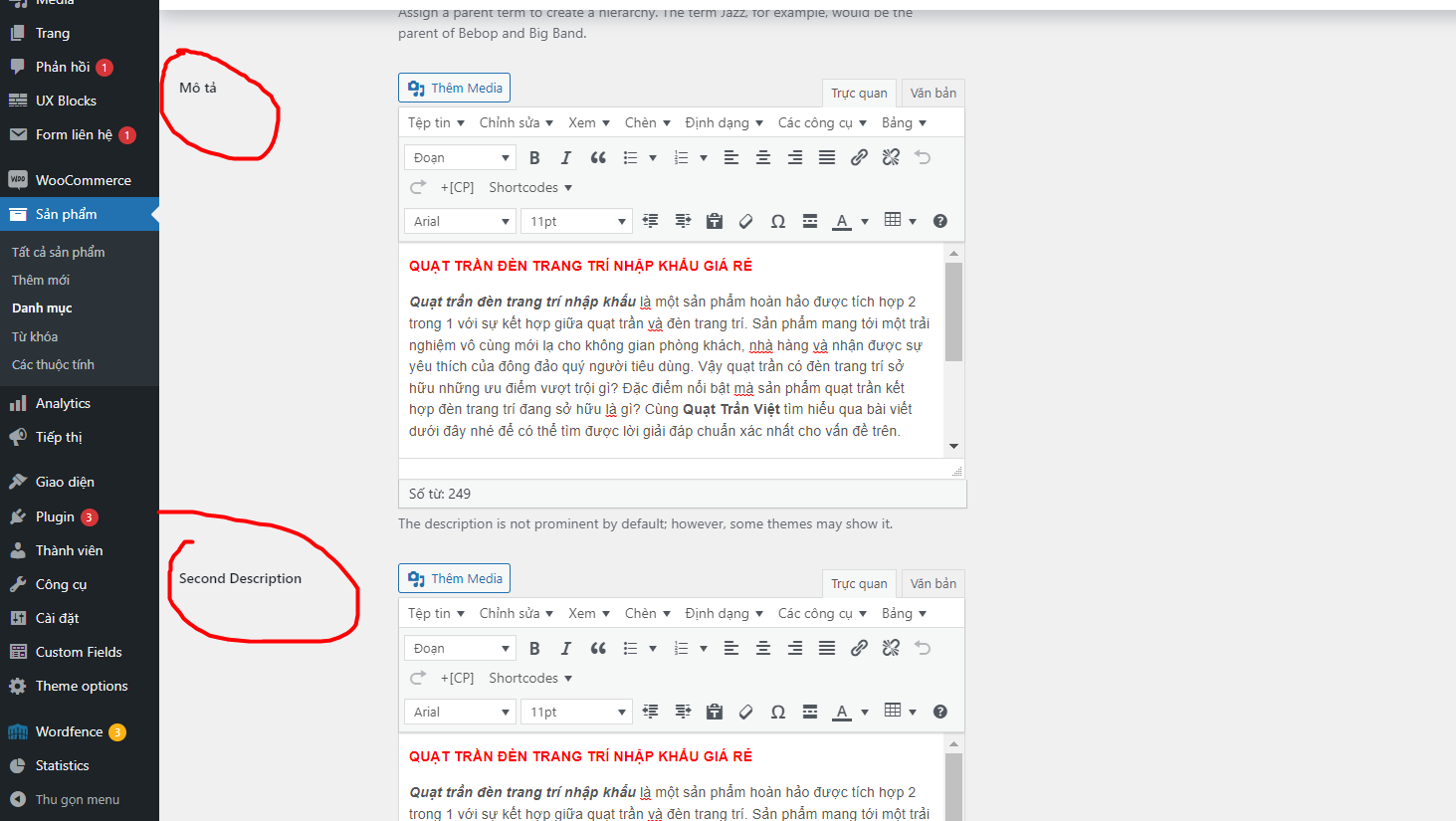
Không có gì mới cho đến nay. Nhưng điều gì sẽ xảy ra nếu bạn muốn thêm một phần nội dung khác bên dưới các sản phẩm danh mục trong khi vẫn giữ mô tả mặc định? Hôm nay Web89.vn sẽ hướng dẫn tùy chỉnh trang danh mục có thểm 1 mô tả dưới cùng của danh sách sản phẩm theo cơ chế như sau: Mô tả danh mục trên cùng – Danh sách các sản phẩm – Mô tả dưới cùng sau danh sách sản phẩm:
Thêm đoạn code sau vào file functions.php của theme đang sử dụng
/*** @snippet Add new textarea to Product Category Pages - WooCommerce* @how-to FREE* @author Web89vn* @compatible WooCommerce 5* @donate https://web89.vn*/// ---------------// 1. Display field on "Add new product category" admin pageadd_action('product_cat_add_form_fields','bbloomer_wp_editor_add', 10, 2 );functionbbloomer_wp_editor_add() {?><divclass="form-field"><labelfor="seconddesc"><?phpecho__('Second Description','woocommerce'); ?></label><?php$settings=array('textarea_name'=>'seconddesc','quicktags'=>array('buttons'=>'em,strong,link'),'tinymce'=>array('theme_advanced_buttons1'=>'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator','theme_advanced_buttons2'=>'',),'editor_css'=>'<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',);wp_editor('','seconddesc',$settings);?><pclass="description"><?phpecho__('This is the description that goes BELOW products on the category page','woocommerce'); ?></p></div><?php}// ---------------// 2. Display field on "Edit product category" admin pageadd_action('product_cat_edit_form_fields','bbloomer_wp_editor_edit', 10, 2 );functionbbloomer_wp_editor_edit($term) {$second_desc= htmlspecialchars_decode( get_woocommerce_term_meta($term->term_id,'seconddesc', true ) );?><trclass="form-field"><th scope="row"valign="top"><labelfor="second-desc"><?phpecho__('Second Description','woocommerce'); ?></label></th><td><?php$settings=array('textarea_name'=>'seconddesc','quicktags'=>array('buttons'=>'em,strong,link'),'tinymce'=>array('theme_advanced_buttons1'=>'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator','theme_advanced_buttons2'=>'',),'editor_css'=>'<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',);wp_editor($second_desc,'seconddesc',$settings);?><pclass="description"><?phpecho__('This is the description that goes BELOW products on the category page','woocommerce'); ?></p></td></tr><?php}// ---------------// 3. Save field @ admin pageadd_action('edit_term','bbloomer_save_wp_editor', 10, 3 );add_action('created_term','bbloomer_save_wp_editor', 10, 3 );functionbbloomer_save_wp_editor($term_id,$tt_id='',$taxonomy='') {if( isset($_POST['seconddesc'] ) &&'product_cat'===$taxonomy) {update_woocommerce_term_meta($term_id,'seconddesc', esc_attr($_POST['seconddesc'] ) );}}// ---------------// 4. Display field under products @ Product Category pagesadd_action('woocommerce_after_shop_loop','bbloomer_display_wp_editor_content', 5 );functionbbloomer_display_wp_editor_content() {if( is_product_taxonomy() ) {$term= get_queried_object();if($term&& !empty( get_woocommerce_term_meta($term->term_id,'seconddesc', true ) ) ) {echo'<p class="term-description">'. wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta($term->term_id,'seconddesc', true ) ) ) .'</p>';}}}






